はじにめ
DoTweenとは簡単にアニメーション(主に移動系)が実装できるアセットです。
DoTweenを導入するといつも使っているtransformに関数が追加されます。
その関数を使うと、手軽にアニメーションをつけることができます。
例えば以下のコードを書くだけで、動画のような動きが作れます。
transform.DOPunchScale(
new Vector3(1.2f, 1.2f, 1.2f),//パンチングの強さと方向
1.0f);//演出時間
こういった動きがサックと作れるのはかなり便利です!
DoTweenには有料版と無料版がありますが、基本的に無料版で問題ありません。
有料版だと専用のコンポーネントが使えたり、ノーコードでも簡単に扱えるようになっています。
インストール方法
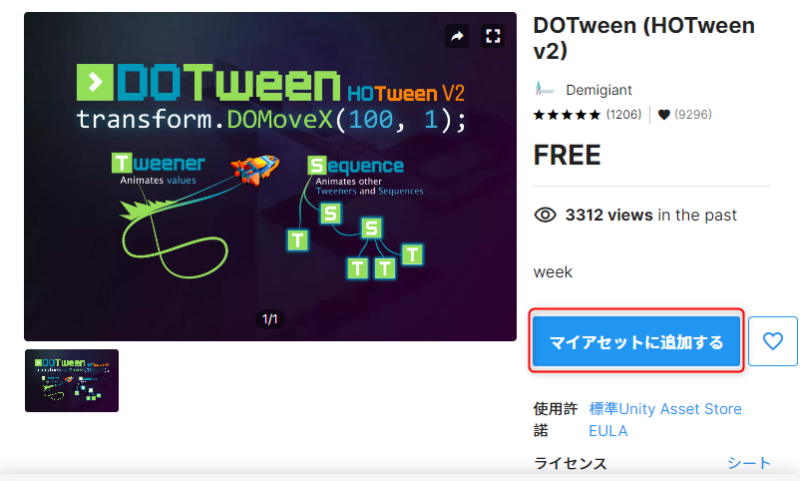
アセットストアからDoTween(無料版)をインストールします。


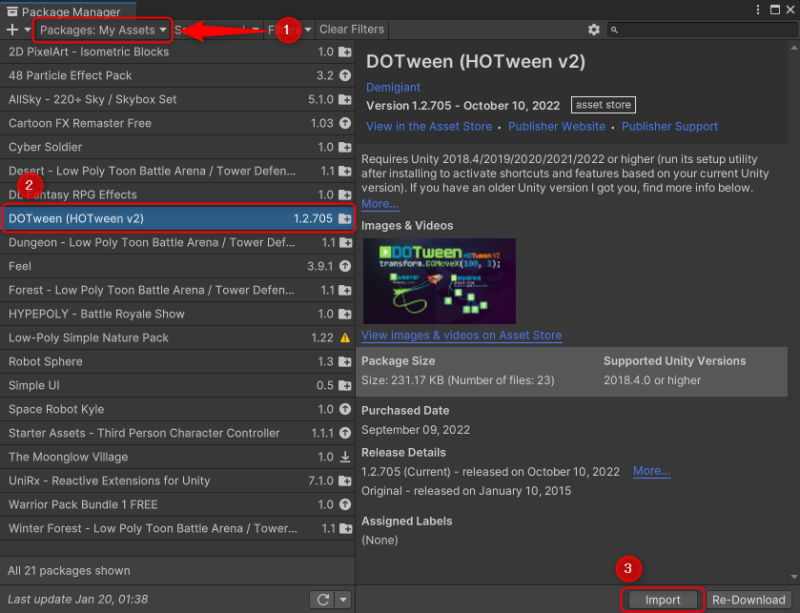
Unityに戻りメニュー>Window>PackageMangerからパッケージマネージャーを開きます。
左上のメニューから「Packages:MyAssets」を選択します。
DOTweenという項目があると思うので選択し、右下のImportをクリックしてください。
(見当たらない場合は右上の検索ボックスにDoTweenと入れてみてください)

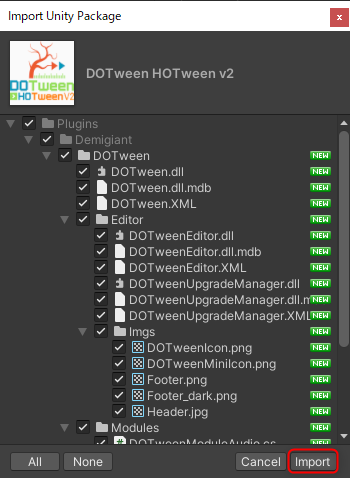
インポート画面が出てくるので、右下の「Import」ボタンを押します。

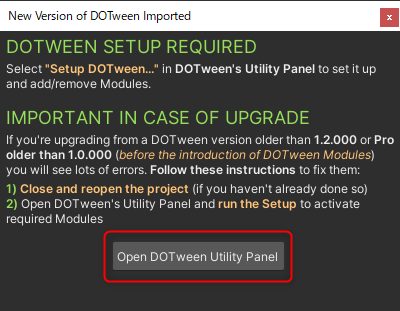
インポートが完了すると以下のような画面が出てくるので、ボタンを押してUtilityPanelを開きます。

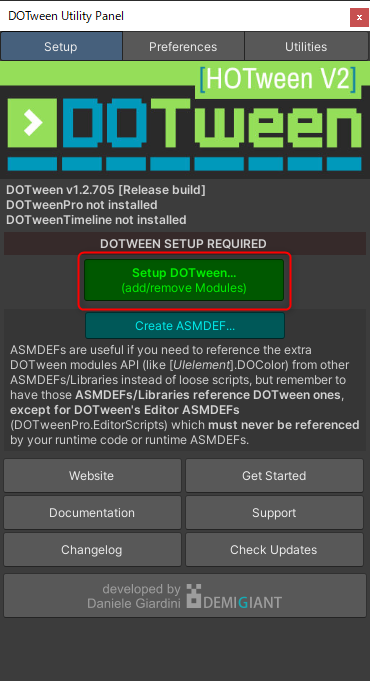
開いた画面の「SetupDOTween…」をクリックします。

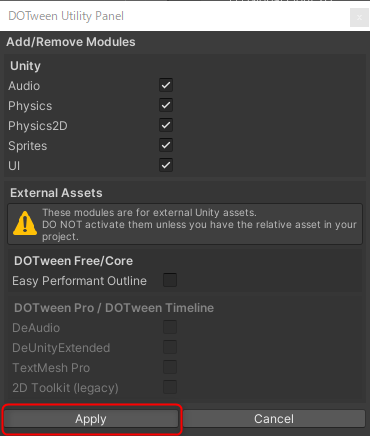
以下の画面が出てくるので「Apply」ボタンを押します。
(しばらくグレーアウトしていますが、しばらくすると押せるようになります)

以上でプロジェクトへの導入が完了です。
DoTweenの使い方
DoTweenを使うにはスクリプトに以下のusingを追加する必要があります。
using DG.Tweening;移動系
DOMove
transform.DOMove(
new Vector3(4, 0, 0),//終了時の位置
1.0f);//演出時間
DOJump
transform.DOJump(
new Vector3(5, 0, 0),//終了時の位置
1.0f, //ジャンプの高さ
3, //ジャンプ総数
2.0f); //演出時間
回転系
DORotate
transform.DORotate(
new Vector3(0, 90, 0),//終了時のRotation
1.0f);//演出時間
DOLookAt
指定したターゲットの方向を向きます。
transform.DOLookAt(
target.position, //ターゲットの位置
1.0f);//演出時間
拡縮
DOScale
transform.DOScale(
new Vector3(1.5f, 1.5f, 1.5f),//終了時のスケール
1.0f);//演出時間
パンチング
直線状に振動する動きをつけることができます。
伸ばしたバネが戻る時のようなイメージです。
DOPunchPosition
transform.DOPunchPosition(
new Vector3(1, 1, 1),//パンチングの強さと方向
1.0f);//演出時間
DOPunchRotation
transform.DOPunchRotation(
new Vector3(0, 90.0f, 0),//パンチングの強さと方向
1.0f);//演出時間
DOPunchScale
transform.DOPunchScale(
new Vector3(1.2f, 1.2f, 1.2f),//パンチングの強さと方向
1.0f);//演出時間
シェイク
パンチングと似ていますが、よりランダムに動きます。
DOShakePosition
transform.DOShakePosition(
1.0f,//演出時間
1.0f);//シェイクの強さ
DOShakeRotation
transform.DOShakeRotation(
1.0f,//演出時間
90.0f);//シェイクの強さ
DOShakeScale
transform.DOShakeScale(
1.0f,//演出時間
1.2f);//シェイクの強さ
オプションとコールバック
DoTweenではアニメーションにオプションとコールバックの設定することができます。
これらはメソッドチェーンでも書けるようになっています。
よく使うオプション
SetEase
アニメーションの再生方式を指定します。
DoTweenで用意されているEase型か、AnimationCurveを指定できます。
例えば、Ease.Linearなら等速に、Ease.InOutSineならサインカーブのような動きになります。
transform.DOMove(new Vector3(4, 0, 0),1.0f)
.SetEase(Ease.Linear);//等速に移動SetDelay
指定秒数後にアニメーションを開始します。
transform.DOMove(new Vector3(4, 0, 0),1.0f)
.SetDelay(1.0f);//1秒後に移動開始SetRelative
アニメーションが相対的に変化するようになります。
transform.DOMove(new Vector3(4, 0, 0),1.0f)
.SetRelative();//現在の座標から相対的に移動上記のDOMoveが実行されたときの座標が(10,0,0)の場合、(14,0,0)に移動します。
逆にSetRelativeを指定していない場合、(4,0,0)に移動します。
コールバック
OnStart
再生開始時に呼び出されます。
transform.DOMove(new Vector3(4, 0, 0),1.0f)
.OnComplete(() => {
Debug.Log("アニメーション開始");
});OnUpdate
アニメーションで対象のパラメータが更新されるたびに呼び出されます。
transform.DOMove(new Vector3(4, 0, 0),1.0f)
.OnUpdate(() => {
Debug.Log("transform更新");
});OnComplete
アニメーション完了時に呼び出されます。
transform.DOMove(new Vector3(4, 0, 0),1.0f)
.OnComplete(() => {
Debug.Log("アニメーション終了");
});数字のアニメーション
DoTweenはtransform以外にも値(int,floatなど)もアニメーションさせることができます。
その時に使うのがDOTween.Toメソッドです。
Text m_valueText;
int currentValue;
DOTween.To(() => currentValue,//現在値
(val) =>
{
//valに更新中の値が入る
currentValue = val;
m_valueText.text = val.ToString();
},
100,//終了値
1.0f);//演出時間
スコアを増やす演出などが簡単に実装できるのでありがたいですね!
まとめ
今回はDoTweenを紹介しました。
たった数行でアニメーションが作成でき、しかも無料でも使えるのは嬉しいです。
まだ使ったことがない方はぜひ使ってみてください!
👇この記事を読んだあなたにお勧めの書籍



コメント