はじめに
前回でマルチプレイゲームを作る環境が出来ました。
今回は以下の内容を作っていきます。
- タイトル画面の作成
- ホストがサーバーを立てて、クライアントが接続
- ビルドして実際に通信をテスト
タイトル画面を作ろう
シーンを作る
Projectウィンドウの適当なフォルダで右クリック>Create>Sceneから新しいシーンを作成します。
シーン名はTitleにしました。

画面UIを作成
画面のデザインを先にしてしまいましょう。
今回はデザインやゲーム性にはこだわらないため、かなり簡素なものにします。
こだわりのある方は自由にカスタマイズしてください!
以下の3つを追加します。
- 背景
- Hostボタン
- Clientボタン
背景画像の追加
Hierarchyウィンドウで右クリック>Create>UI>Imageで背景用画像を作成します。
この時CanvasとEventSystemもできると思います。

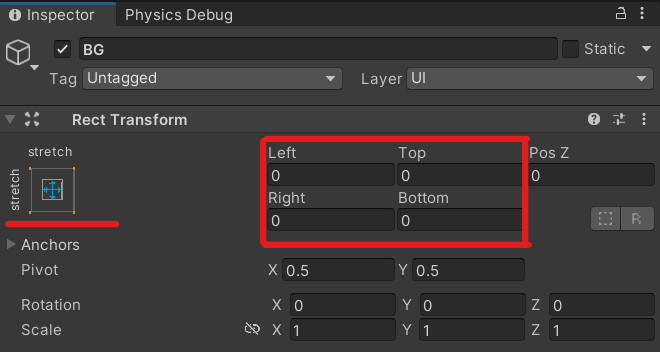
RectTransformを以下のように調整します。

ボタンを作成
HostボタンとClientボタンを作成します。
HostとClientという意味は今はまだ気にしなくて大丈夫です。
とりあえずボタンを2つ作ります。
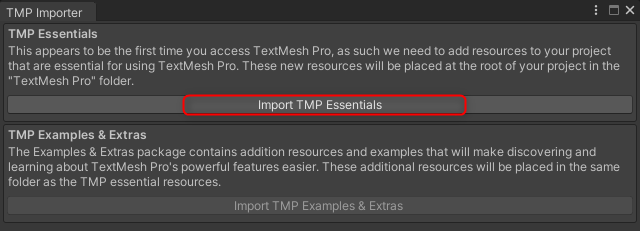
Canvasを右クリック>Create>UI>Button-TextMeshProを選択します。
以下のような画面が出てくると思うので、「Inpurt TMP Essentials」をクリックしてください。(TextMeshProを使用する際に必要なものがインポートされます)
下の方のボタンは必要ありませんので×ボタンを押して消してください。(サンプルが追加されますが使わないので)

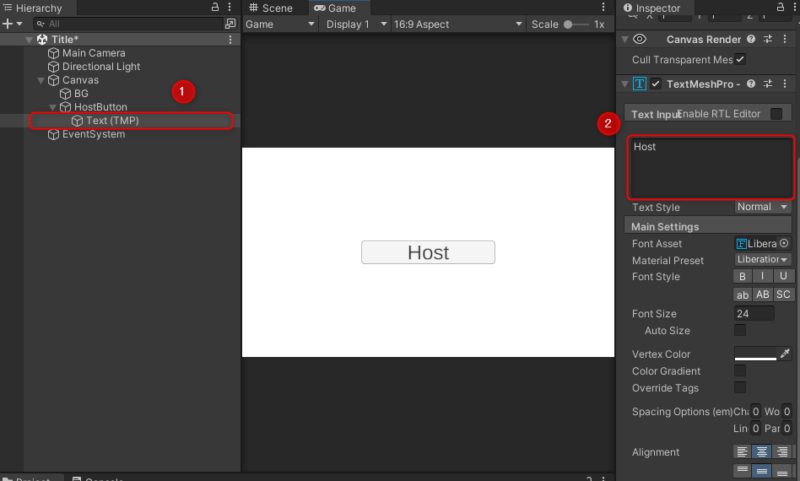
ボタンのテキストをHostに変更します。

同様にボタンをもうひと作ります。
こちらはTextをClientとしておきます。
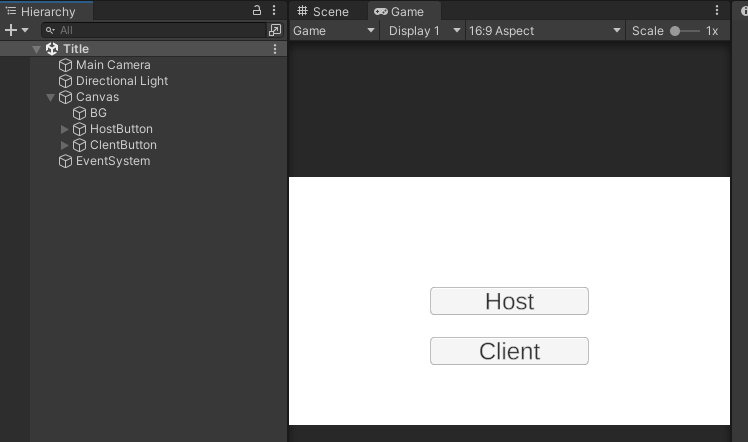
UIがかぶってしまっていると思うので、適当に位置を調節してください。
こんな感じになったと思います。

タイトルのデザインはこれで完成です。
ちなみにTextMeshProの初期フォントでは日本語は表示されません。
今回はアルファベットだけでいきますが、日本語が使いたい方は以前に書いたこちらの記事を参考にしてください。
Netcodeで必要なものを作成
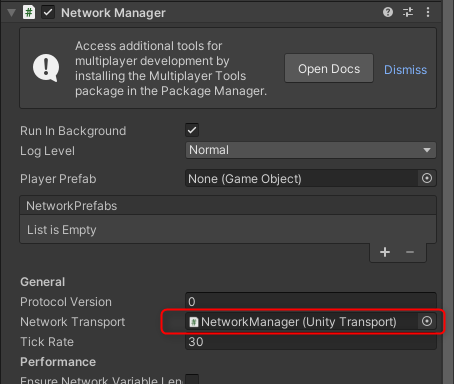
Netcodeを使用する際はNetworkManagerというものがシーン上に必要です。
既に用意されているので、空のゲームオブジェクトにアタッチするだけです。
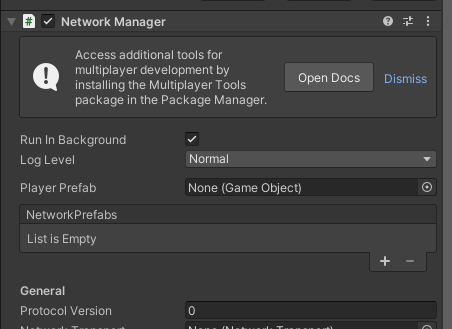
Hierarchyウィンドウで右クリック>Create>Emptyで空のゲームオブジェクトを作成し、AddComponentでNetworkManagerコンポーネントを追加してください。

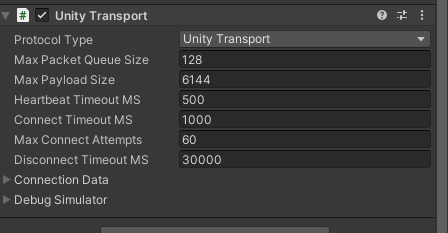
さらに同じゲームオブジェクトにAddComponentでUnityTransportを追加します。

そしてNetworkManagerのNetworkTransportに今作ったGameObjectをドラッグ&ドロップします。

これでNetcodeを使うために必要最低限の設定は完了です。
タイトル用のスクリプトを作成
タイトル用のスクリプトを書いていきましょう。
ProjectウィンドウのAssetsフォルダにスクリプトを入れるフォルダを作ります。
Assetsフォルダで右クリック>Create>FolderでScriptsフォルダを作成します。

Scriptsフォルダの中で右クリック>Create>C#Scriptでスクリプトファイルを作りましょう。
スクリプトの名前はTitleにしています。

Title.csに以下のコードを書きます。
using Unity.Netcode;
using UnityEngine;
using UnityEngine.SceneManagement;
public class Title : MonoBehaviour
{
public void StartHost()
{
//ホスト開始
NetworkManager.Singleton.StartHost();
//シーンを切り替え
NetworkManager.Singleton.SceneManager.LoadScene("Game", LoadSceneMode.Single);
}
public void StartClient()
{
//ホストに接続
NetworkManager.Singleton.StartClient();
}
}Netcodeの機能はNetworkManager.Singletonからアクセスできます。
10行目のStartHost関数でホストが接続可能状態になります。
19行目のStartClient関数で接続できるホストがいた場合接続します。
12行目のLoadSceneは通常のシーンの読み込みと似ていますが、Netcodeのシーン切り替え機能です。
ホスト側でこの命令でシーンを切り替えるとクライアントも自動的にシーンが切り替わります。
上記コードではGameシーンに遷移しようとしています。(GameSceneは後で作ります)
ボタンからスクリプトを実行
スクリプトを書き終えたのでシーンに配置して、ボタンから実行できるようにします。
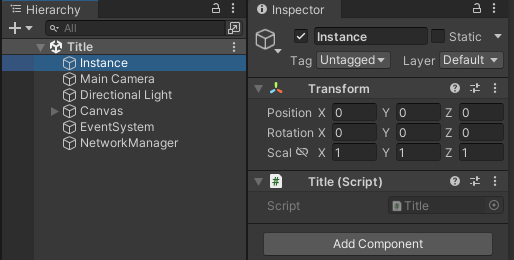
Hierarchyで右クリック>Create>Emptyで空のゲームオブジェクトを作成し、AddComponentでTitleスクリプトをアタッチしてください。
オブジェクトの名前はInstanceにしています。

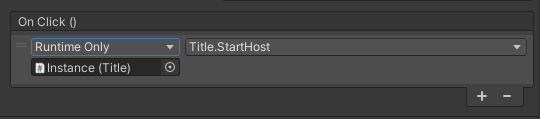
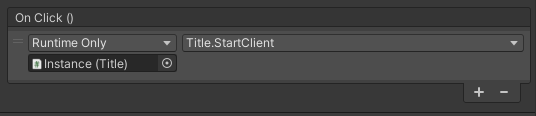
HostボタンとClientボタンのOnClickイベントにTitleスクリプトの関数を設定します。
Hostボタン

Clientボタン

次にホスト開始時の遷移先シーンを作成します。
プロジェクトウィンドウで右クリック>Create>Sceneから新規シーンを作成します。
作成したシーンの名前をGameに変更します。

ここではシーンは空のままで問題ありません。
これで実行準備完了です。
ビルドして通信テスト
正常に動作するかテストしてみたいと思います。
エディターでプレイするだけではホストとクライアント両方のテストができないので、一度ビルドします。
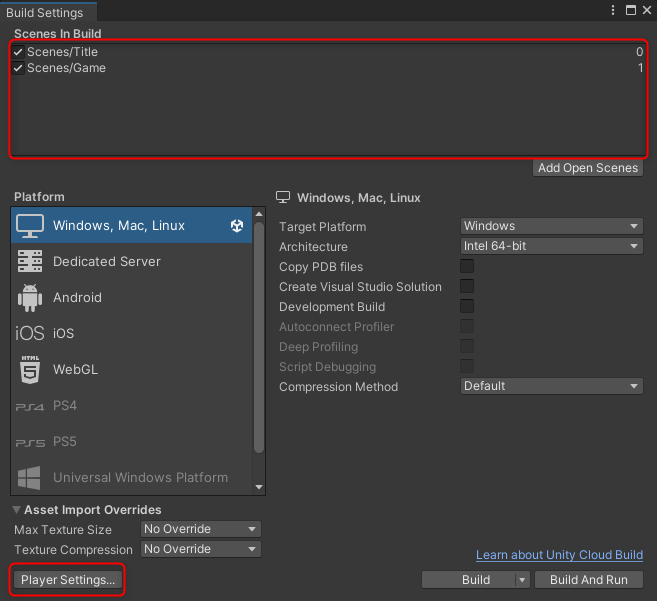
まずはBuildSettingsでビルド設定をします。
メニュー>File>BuildSettingsからビルドセッティングを開きます。
各シーンを開いた状態で、AddOpenScenesボタンをクリックし、ビルドターゲットに追加します。

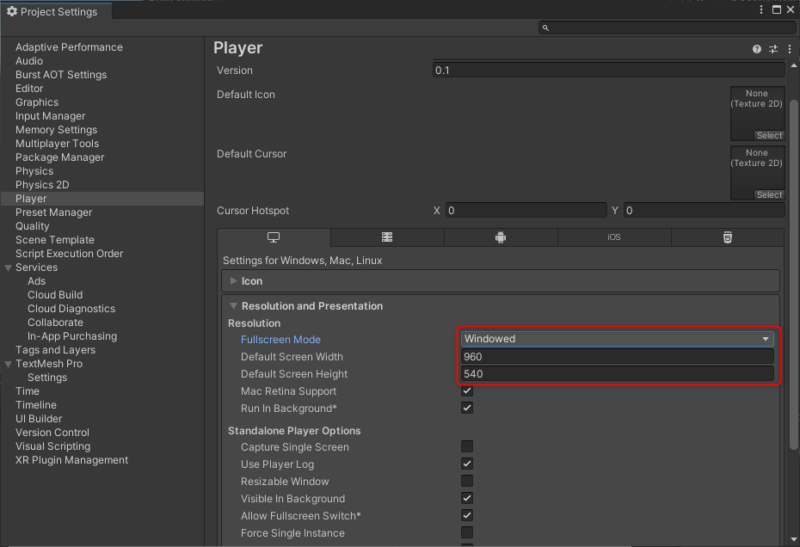
このままビルドするとフルスクリーンで実行されるので、ウィンドウモードに変更します。
左下のPlayerSettingsをクリックすると以下の画面が出てくるので、赤枠のように変更します。
(画面のサイズは好きな大きさで構いません)

以上でビルド設定は終了です。
BuildSettingsウィンドウでBuildボタンを押して、ビルドを開始します。
フォルダを選択させられると思うので、適当な場所に作ってそのフォルダを選択してください。
生成されたexeを2つ実行してみましょう。
片方はHostボタンを、もう片方はClientをクリックしてください。
すると、両方とも画面が切り替わったと思います。

視覚的に分かりませんが、一応クライアントがホストに接続している状態になりました。
まとめ
今回はホストとクライアントを接続するための最低限の作業を行いました。
次回はボールを動かせるところまで作成していきますのでお楽しみに!
👇あなたにお勧めの書籍
次回↓




コメント