はじめに
「SpriteAtlasを聞いたことはあるけど、何なのか知りたい」
「SpriteAtlasの使い方を知りたい」
この記事を読むと、こんな悩みを解決することができます。
今回は画像の描画処理を高速化するためのテクニックである「SpriteAtlas」の使い方を解説していきます。
見落としがちな注意点も紹介しているので、ぜひ最後まで読んでください!
SpriteAtlasとは?
SpriteAtlas(スプライトアトラス)とは、複数の画像を1枚にまとめることが出来る機能です。
まとめることのメリットはパフォーマンスの向上です。
画像が分かれていると、画像を表示する処理を別々に行わないといけません。
しかし、SpriteAtlasで1枚にまとめることによって1回の処理で画像を表示することができます。
SpriteAtlasを使用する前と後の描画回数を調べてみると以下のような結果になりました。


「SetPass cslls」が描画回数を表していますが、使用後の方が減っています。
ちなみにこの画面はGameウィンドウの右上辺りにあるStatsボタンを押すと表示されます。
SpriteAtlasが適応されてSetPass csllsの数が減るのはゲーム再生中のだけなので間違えないように気を付けましょう。
表示処理のことをDraw Call(ドローコール)と言います。
描画関係の話をするとDrawCallという単語はよく出てくるので覚えておきましょう!
SpriteAtlasを使う準備
SpriteAtlas使うためには以下の点を行う必要があります。
- 2DSpriteパッケージのインストール
- SpriteAtlasの有効化
2DSpriteパッケージのインストール
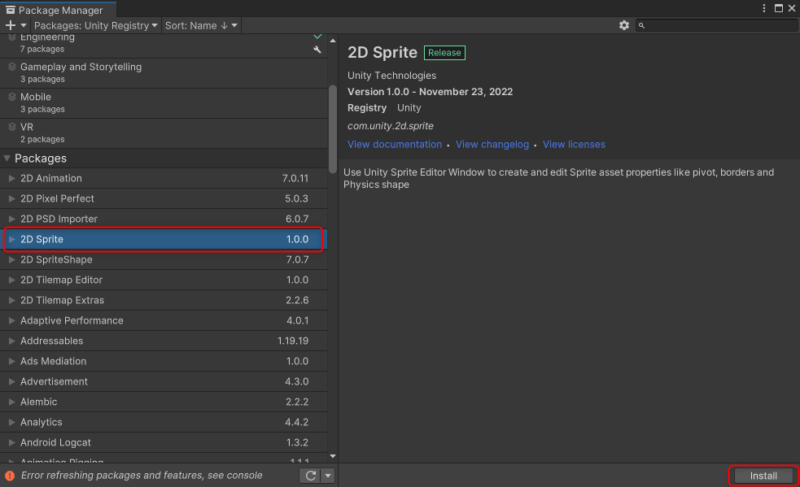
Unityエディターのメニュー Window > Package Manager からPackage Managerを開きます。
左上のプルダウンを「Packages: Unity Registry」にして「2D Sprite」をインストールしてください。

SpriteAtlasの有効化
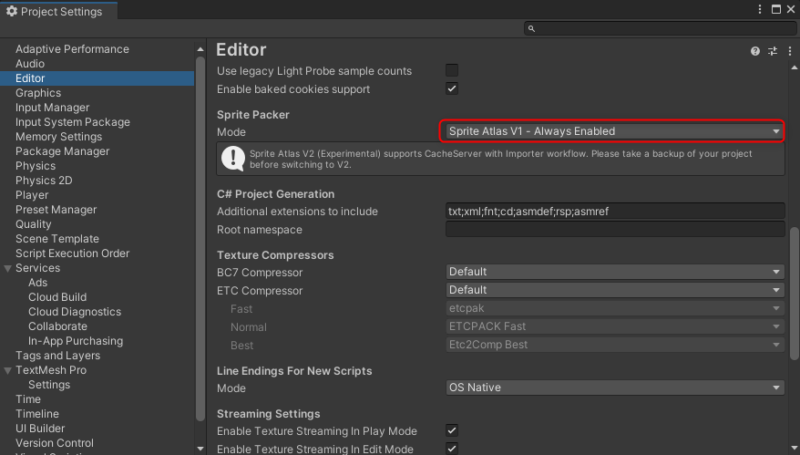
メニュー Edit > Project Settings からProject Settingsを開きます。
Editorという項目内のSpritePacker>Modeを「SpriteAtlasV1-AlwaysEnabled」に設定します。

以上で準備完了です。
SpriteAtlasの使い方
SpriteAtlasの使い方を次の順番で解説していきます。
- SpriteAtlasの作り方
- SpriteAtlasに登録したSpriteを使う方法
SpriteAtlasの作り方
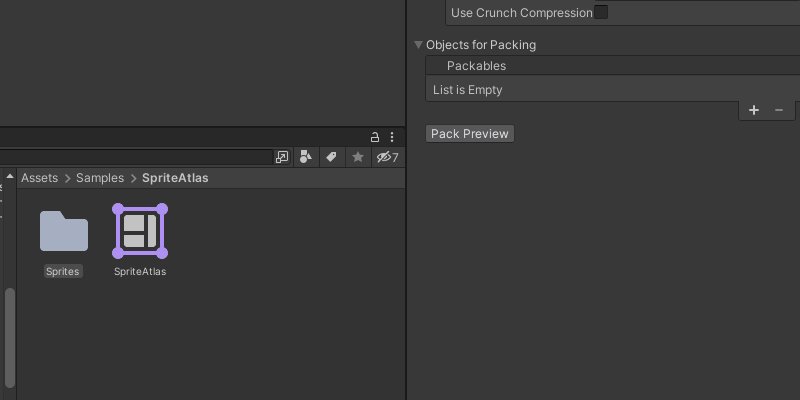
手順としてはSpriteAtlasアセットを作成し、そこにSpriteを登録していきます。
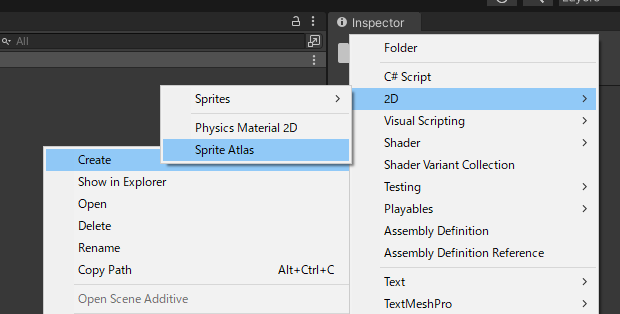
ProjectWindowで右クリック>Create>2D>SpriteAtlasでSpriteAtlasアセットを作成しましょう。

アセットの細かい設定に関しては後ほど説明します。
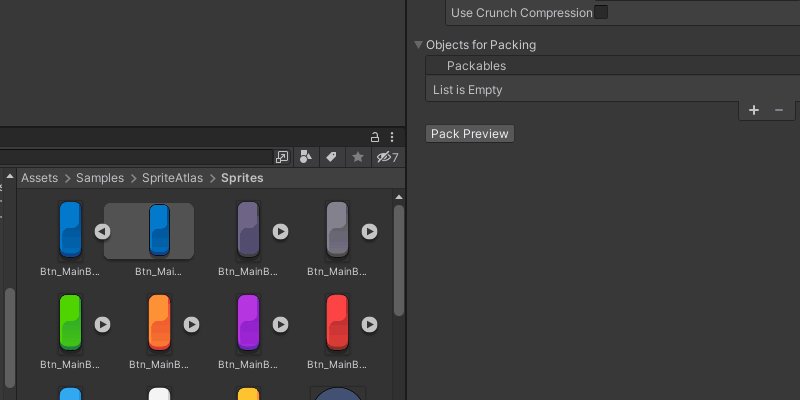
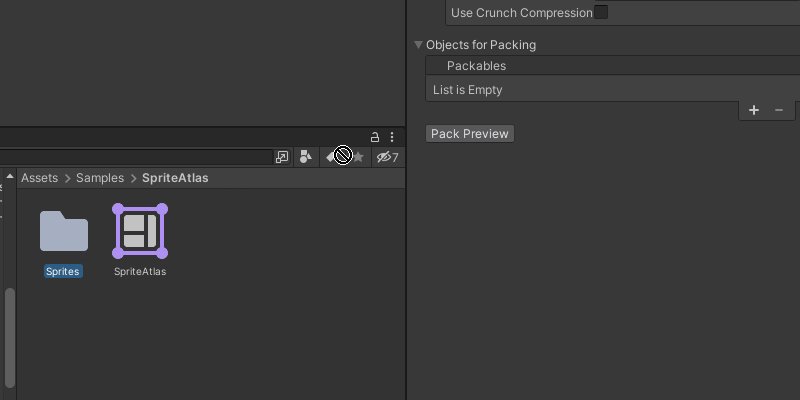
次はSpriteAtlasの登録を行います。
Spriteの登録方法は「1つずつ」と「フォルダごと」の2種類あります。
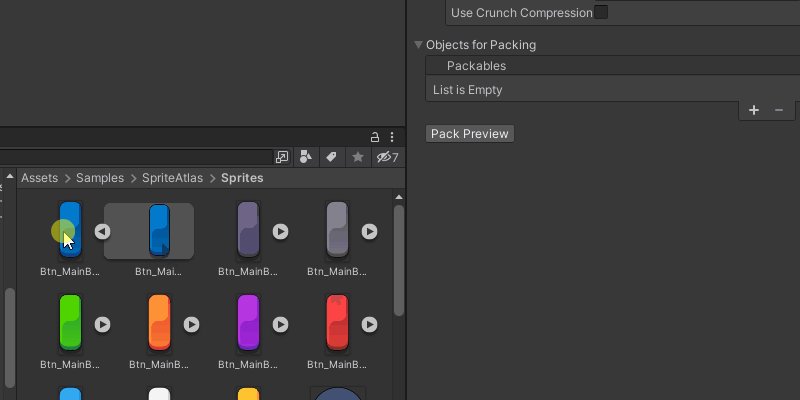
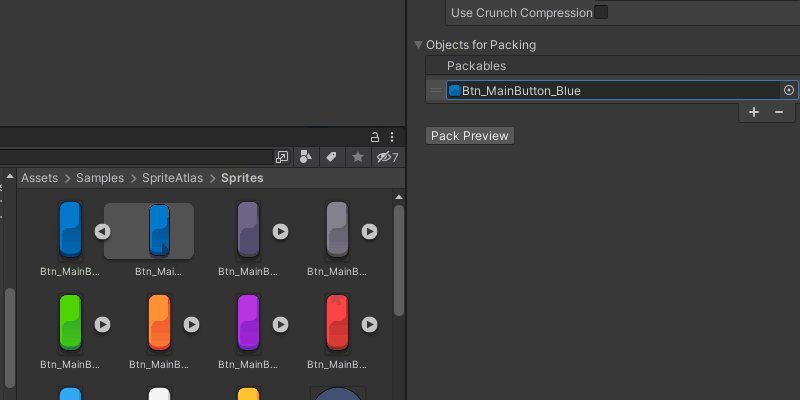
1つずつ登録
SpriteAtlasに登録したいアセットをドラック&ドロップする方法です。

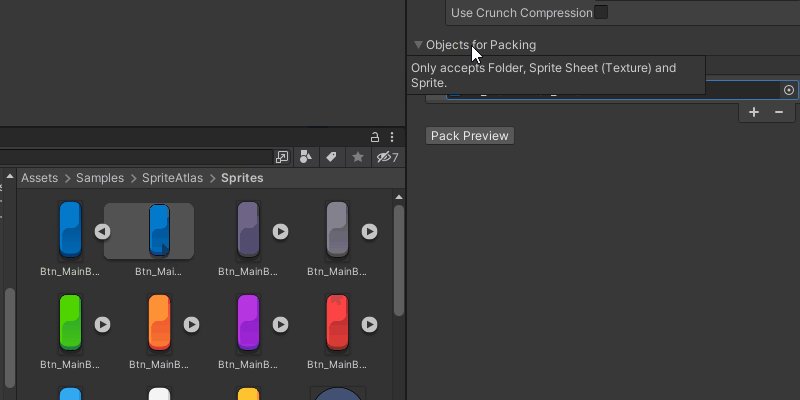
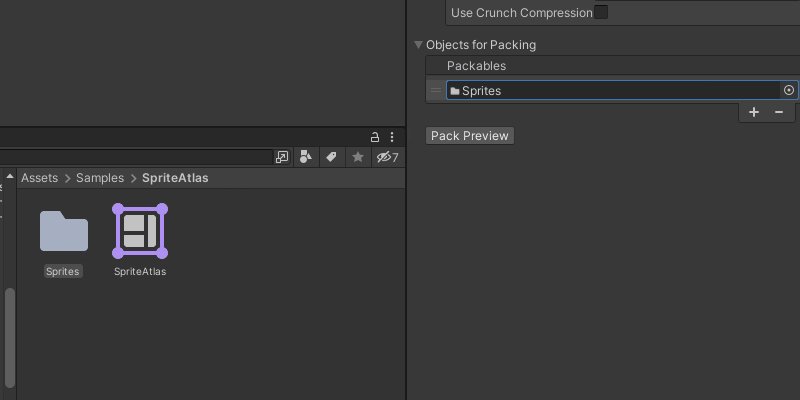
フォルダごと登録
任意のフォルダに入っているアセットをすべて登録する方法です。

フォルダごと登録した方が簡単で追加のし忘れもないのでお勧めです!
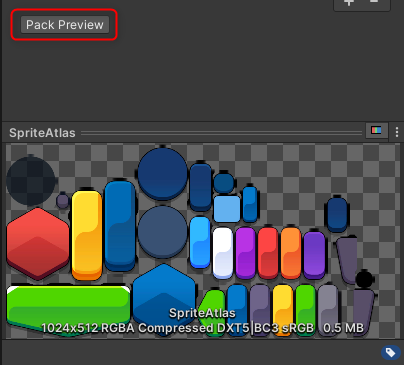
登録したSpriteの確認
「PackPreview」ボタンをクリックすると、登録されているSpriteを確認できます。

SpriteAtlasに登録したSpriteを使う方法
登録したSpriteは通常通りSpriteRendererまたはuGUIで使用できます。
Atlas化するときに登録したSpriteをいつも通りに使いましょう。
これで、SpriteAtlasを使って画像が描画されるようになります。
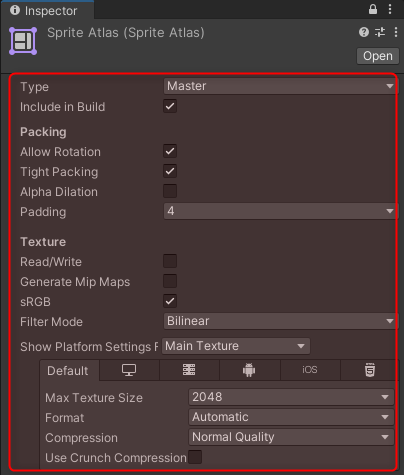
SpriteAtlasの設定
SpriteAtlasの各種設定を簡単に説明しておきます。

Type
「Master」と「Variant」の2つのTypeがあります。
通常「Master」で大丈夫 です。
Mater・・・大本のSpriteAtlas
Variant・・・Materをコピーして縮小版を作る設定
「Variant」は特定の環境では縮小版を使うみたいな作りにするときに使います。
Include in Build
ビルドに含まれるかどうかの設定です。
基本的に「ON」で問題ありません。
Allow Rotation / Tight Packing
この設定は画像を効率よく詰め込むための設定です。
Allow Rotation・・・画像を回転させるか
Tight Packing・・・隙間を出きるだけ減らして詰め込む
この設定を有効にすると、SpriteAtlasの隙間が減るのでメモリの節約ができます。
常に有効にしたくなりますが、問題点もあります。
UIで使用する時にこちらの設定を有効にしていると、余計な画像が見えてしまいます。
これはUIが矩形単位で描画を行うことが原因です。
UIとして使用する場合はこの設定はOffにしておきましょう。
SpriteRendererで使う分には正しく描画されます。
Padding
Sprite同士の間隔を設定できます。
「2、4、8」から選択可能です。
SpriteAtlasを使用すると、画像を表示した際に隣接する画像の切れ端が入る時があります。
そんな時はPaddingの値を大きくすることで解消できます。
Read/Write Enabled
ランタイム中に読み書きが可能になるかどうか設定です。
基本的には「OFF」で問題ありません。
Generate Mip Maps
ミップマップを生成するかどうかの設定です。
基本的に「OFF」で問題ありません。
sRGB
色空間の設定です。
基本的に「ON」で問題ありません。
Filter Mode
補完方法の設定で「Point」、「Bilinear」が選択できます。
Pointの場合は補完なしです。
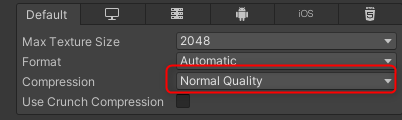
圧縮設定
プラットフォームごとに圧縮方法が設定できます。

注意点
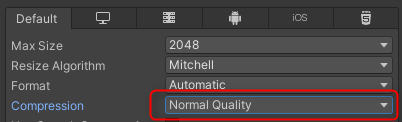
元Spriteの圧縮設定について
先ほどSpriteAtlasの圧縮設定を説明しましたが、SpriteAtlasに設定した元画像にも圧縮設定があります。

こちらの設定に注意が必要です!
元画像の設定なんて関係ないんじゃないの?と思うかもしれません。
しかし、この圧縮設定は元の画像を圧縮してしまいます。
つまり圧縮された元画像がSpriteAtlasの圧縮設定でさらに圧縮されてしまいます…
その結果画像が劣化してしまい、汚くなります。
しかも元画像を圧縮したからと言って、サイズがさらに減るわけではありません。
元画像の圧縮設定は必ず「None」(圧縮なし)にしましょう。
1つのSpriteAtlasに含めるSpriteの量について
1つのSpriteAtlasに画像を詰め込みすぎると、SpriteAtlasのサイズが大きくなってしまいます。
大きくなりすぎるとメモリに負荷がかかってしまい良くありません。
同じシーンや画面など同時に使うことの多い画像ごとにSpriteAtlasを作成するようにしましょう。
まとめ
以上が画像の描画処理を高速化するためのテクニックである「SpriteAtlas」の解説でした。
最適化する時に必要な機能なので、上手く使っていきましょう!



コメント