はじめに
Unityで新しいプロジェクトを作った際にやっておくと、後々楽できる設定をまとめました!
具体的には以下の内容を行います。
- パッケージのインストール
- グラフィックスパイプラインの変更
- TextMeshProの日本語フォント追加
- Unityエディター設定
- シーンのひな形を作成
実際に私がUnityでプロジェクト作成時はこれらの設定を行ってからゲーム制作を始めます。
ぜひ参考にしてみてください!
パッケージのインストール
まずは最初から使う事の分かっているパッケージをインストールします。
参考までに私が最初に入れるパッケージを書いておきます。
後半はSteamでマルチプレイゲームを作成する場合のみ入れています。
- UniRX・・・非同期処理、イベント処理が簡単に実装できる
- UniTask・・・非同期処理が簡単に実装できる
- DoTween(無料版)・・・手軽に簡易アニメーションを実装できる
- VContainer・・・MVP指向で開発する時に便利
- InputSystem・・・InputManagerの新しい代用品
- Localization・・・多言語対応用
- Netcode for GameObjects・・・マルチプレイ用
- MultiplayerTools・・・マルチプレイ用
- Steamworks.net・・・Steamworks用
- com.community.netcode.transport.steamnetworking・・・Steamworks+Netcode用
グラフィックパイプラインをURPに変更
URPを使う場合最初から切り替えておいた方が絶対に良いです。
URPに変更する手順はこちらの記事にまとめています。
TextMesh Pro の日本語フォント追加
デフォルトではTextMesh Pro用の日本語フォントが入っていません。
日本語フォントは絶対に使うので最初に入れてしまっています。
日本語フォントを追加する方法はこちらの記事に書いています。
Unityエディター設定
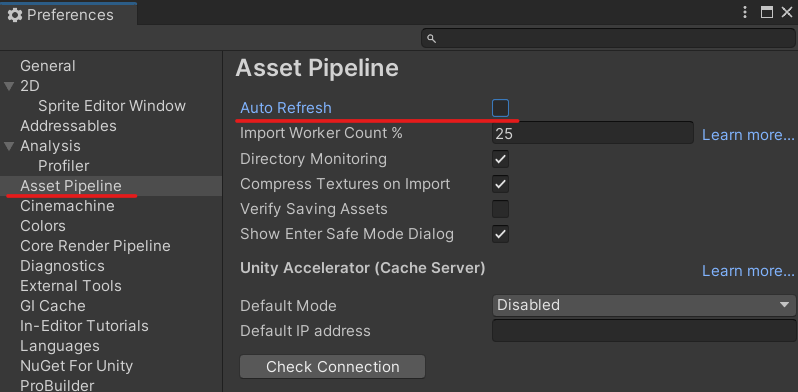
Auto Refresh を無効
スクリプトを変更するとUnityエディターが毎回自動でビルド開始します。
これが結構邪魔だったりするので自動ビルドをOffにします。
Unity>Preferences>AssetPipelineからAutoRefreshのチェックを外します。

これで自動ビルドが行われなくなります。
Ctr+Rを押すと手動でビルドができるようになるので、実行前などに行いましょう。
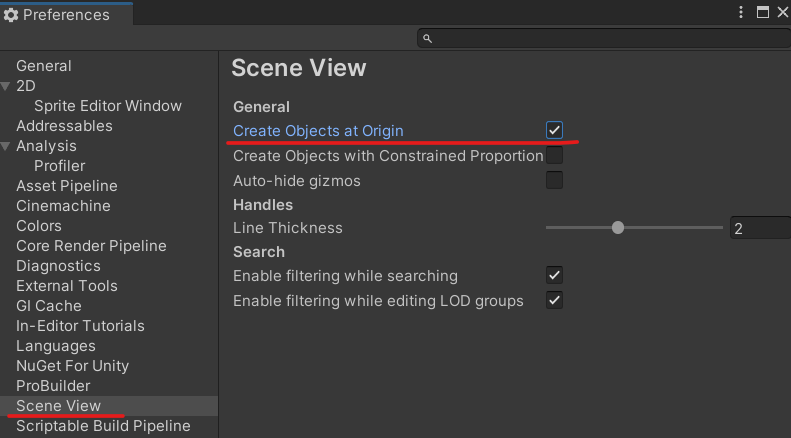
オブジェクト作成時の座標を原点に
GameObjectなどを新規作成時オブジェクトが少し原点(0,0,0)からずれて生成されます。
原点で生成された方が何かと便利なので、そうなるように設定します。
Unity>Preferences>SceneViewからCreateObjects at Originをオン

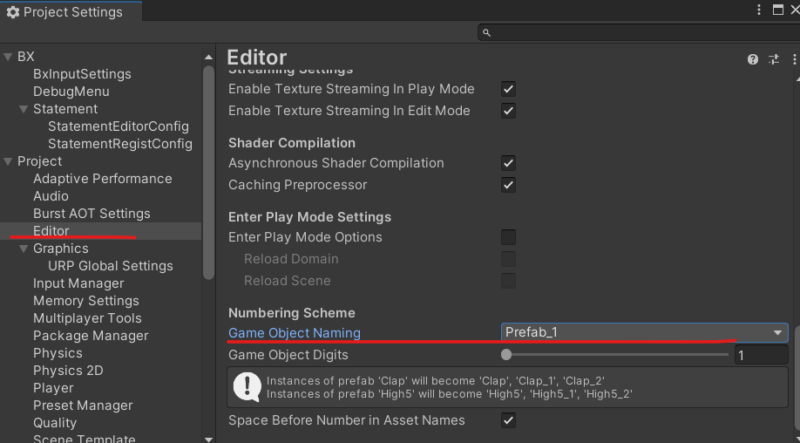
オブジェクト複製時のネーミングルール変更
オブジェクト複製時Object(1)というオブジェクト名が設定されます。
Object_1という風に生成されるようにしたいので、設定を変えていきます。
Edit>ProjectSettings>EditorからGameObjectNamingを変更します。

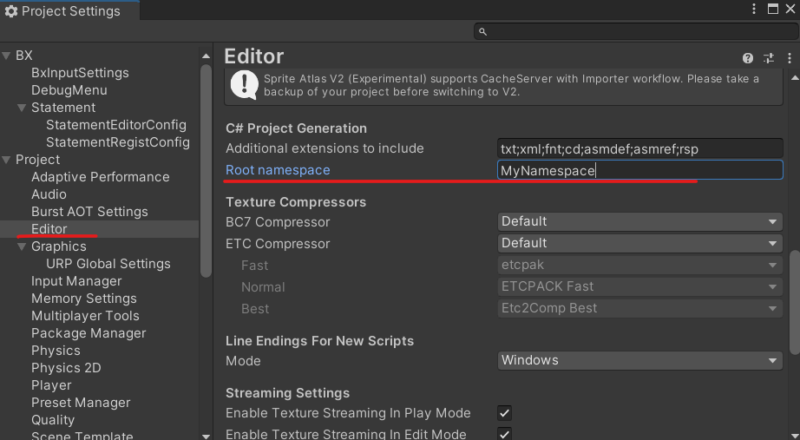
ネームスペースの自動
スクリプト作成時にネームスペースを自動で挿入するように変更します。
Edit>ProjectSettings>EditorからRoot namespaceを設定します。

RaycastTargetをオフにしたPresetを作成
ボタンやテキストには、クリックやタップの判定を取るかどうかの「RaycastTarget」という設定があります。
「何故かボタンが押せない」という場合、大抵は他のオブジェクトのRayCastTargetがOnで邪魔されてることが原因です。
なのでデフォルトでRaycastTargetをオフにして判定を取る物だけOnにします。
こういったデフォルトの設定を変えるにはPresetを使います。
Presetの使い方についてはこちらの記事を参考にしてください。
シーンのひな形を作成
シーンを作る時に毎回Canvasの設定やカメラの設定などをするのが面倒なので、設定済みのシーンを用意しておきます。
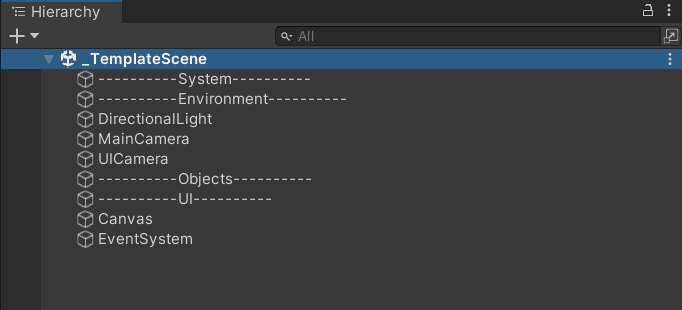
_TemplateSceneとい名前でシーンを作ります。

シーンの作り方は人それぞれだと思いますが、私は以下のようなことをしています。
- 仕切りオブジェクトの作成(「——–UI——–」など)
- UICamera作成
- RenderTypeをOverlayに変更
- ProjectionをOthographicに変更
- CullingMaskをUIに変更
- MainCamera調整
- CullingMaskからUIを削除
- CameraStackにUICameraを設定
- Canvasの作成
- RenderModeをScreenSpace-Cameraに変更
- RenderCameraにUICameraセット
- UIScaleModeをScaleWithScreenSizeに変更
- ReferenceResolutionを任意の解像度に変更(1920×1080など)
まとめ
以上が新規プロジェクト作成時にやることでした。
自分流のルールを作っておくと開発をスムーズに開始することができます。
すべてを真似る必要はないので、便利だと感じたものだけ取り入れてみてください!
👇この記事を読んだあなたにお勧めの書籍





コメント